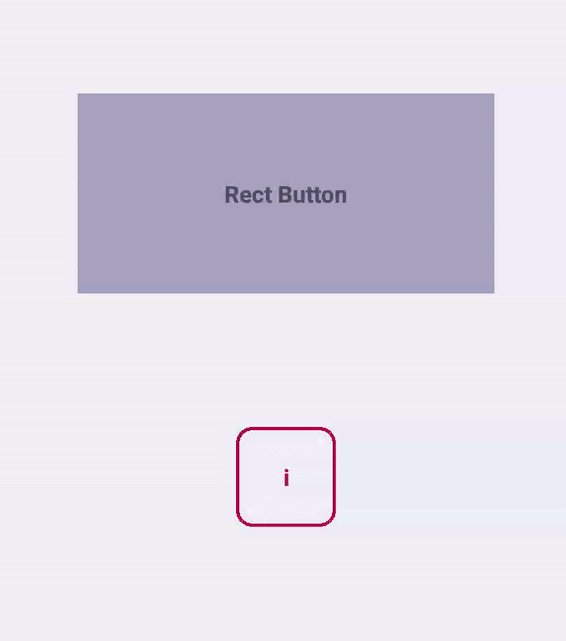
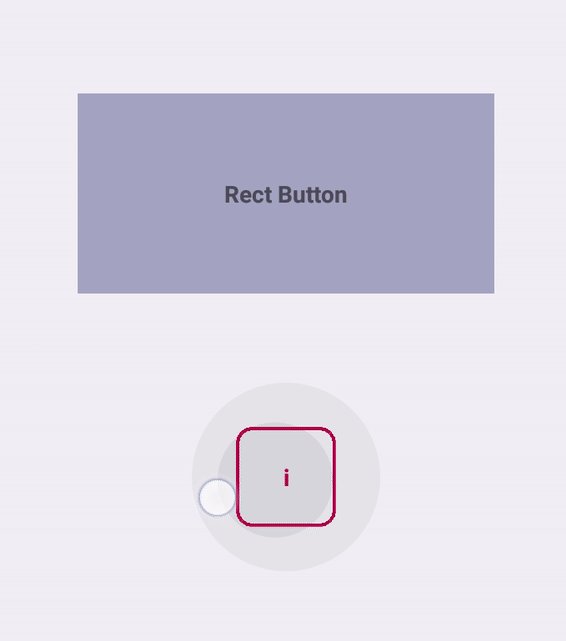
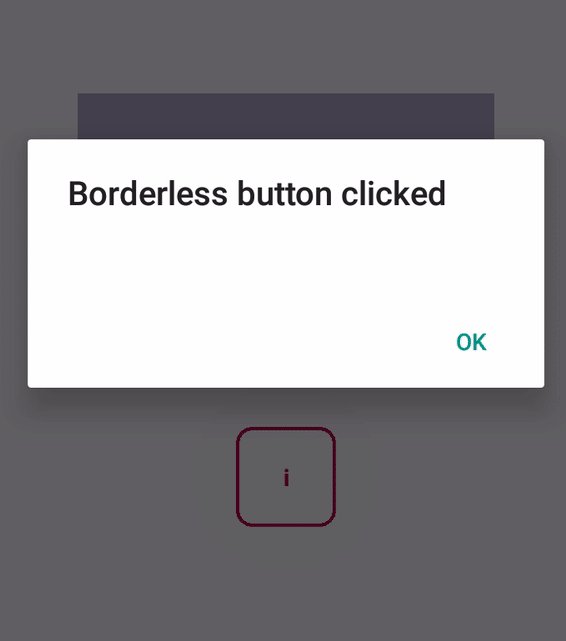
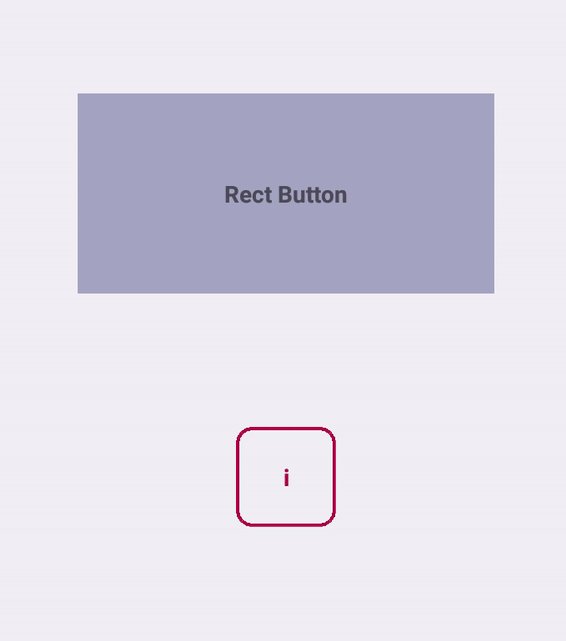
Icons: allow styling the Touch container, like it was possible before · Issue #1637 · react-native-elements/react-native-elements · GitHub

Icons: allow styling the Touch container, like it was possible before · Issue #1637 · react-native-elements/react-native-elements · GitHub
TouchableHighlight or TouchableOpacity doesn't work inside Callout · Issue #226 · react-native-maps/react-native-maps · GitHub
Material Design Icons with Bounds Sketch freebie - Download free resource for Sketch - Sketch App Sources

Observation of Moiré Patterns in Twisted Stacks of Bilayer Perovskite Oxide Nanomembranes with Various Lattice Symmetries | ACS Applied Materials & Interfaces