
angular2 routing - Getting Router config for lazy loaded module in Angular 2 Router - Stack Overflow

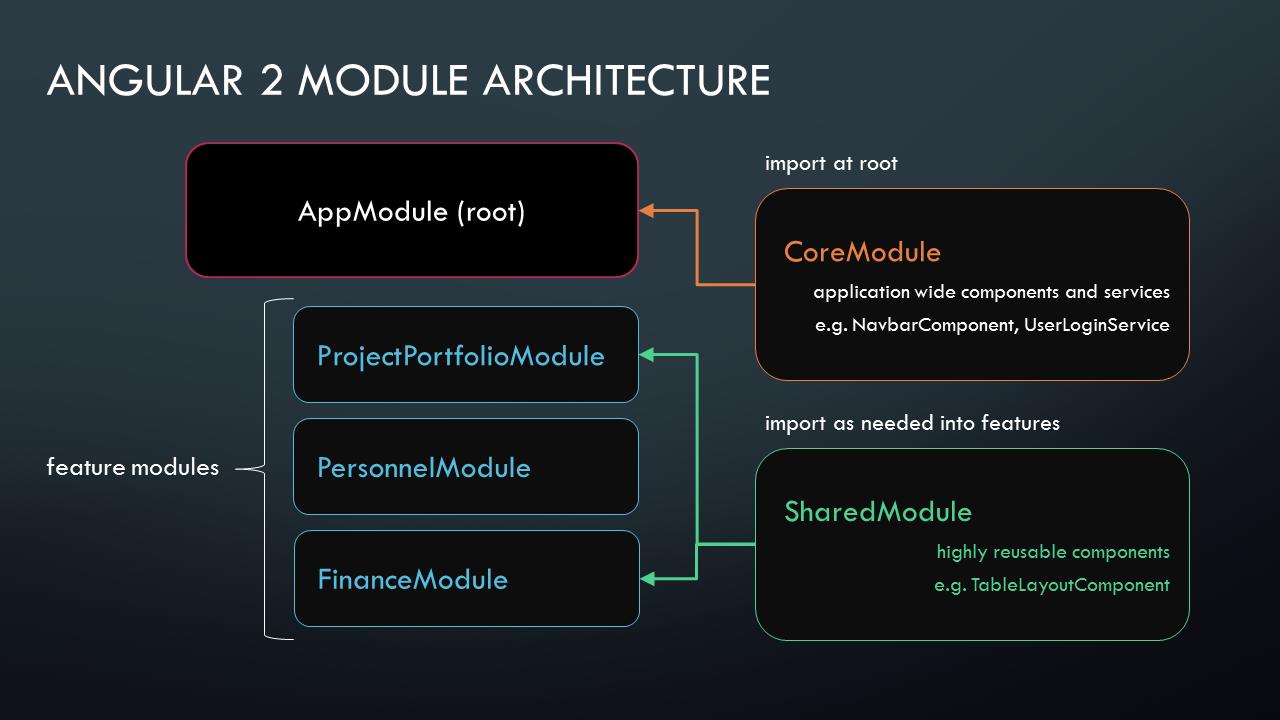
Pronteff IT Solutions - #Angular2RoutingWithModules #Angular2ModulesConcept By using the new @NgModule decorator we're able to define modules in our Angular 2 application. The decorator is attached to a class an contains a

Angular 2 Routing With Modules. This post has been published first on… | by Sebastian | CodingTheSmartWay | Medium

GitHub - NamitaMalik/Lazy-Loading-with-Angular2-Routing: This repository demonstrates lazy loading of modules using routing.
















![Angular2 Router] Preload lzay loading modules - Zhentiw - 博客园 Angular2 Router] Preload lzay loading modules - Zhentiw - 博客园](https://images2015.cnblogs.com/blog/364241/201610/364241-20161013204819984-471555734.png)



