
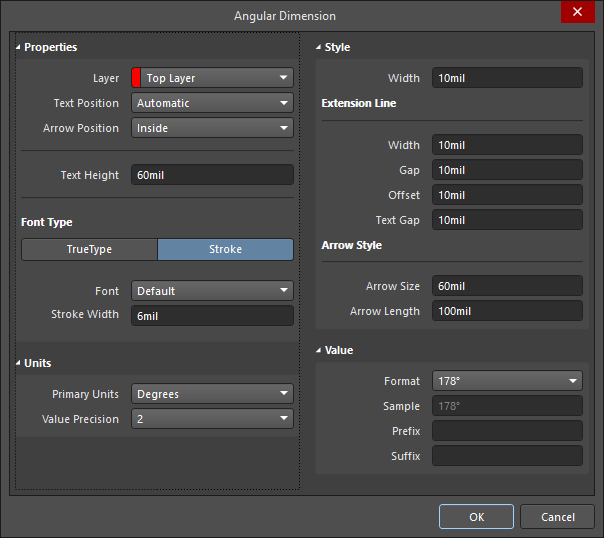
Configuring PCB Angular Dimension Object Properties in Altium Designer | Altium Designer 21 User Manual | Documentation

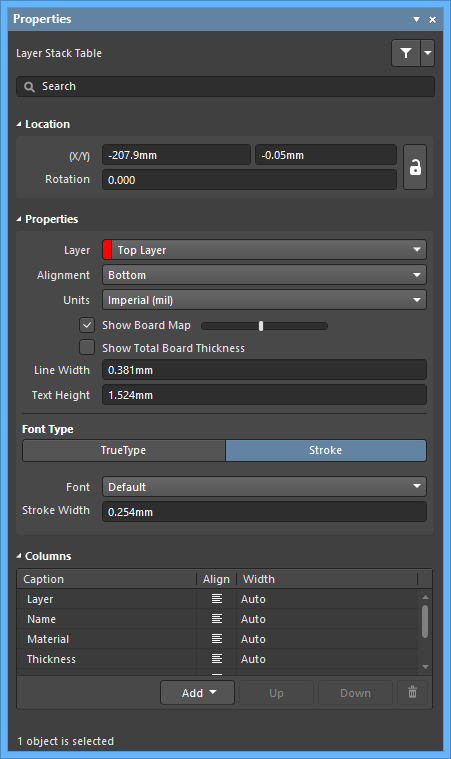
Configuring PCB Layer Stack Table Object Properties in Altium Designer | Altium Designer 20.2 User Manual | Documentation

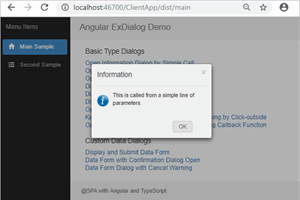
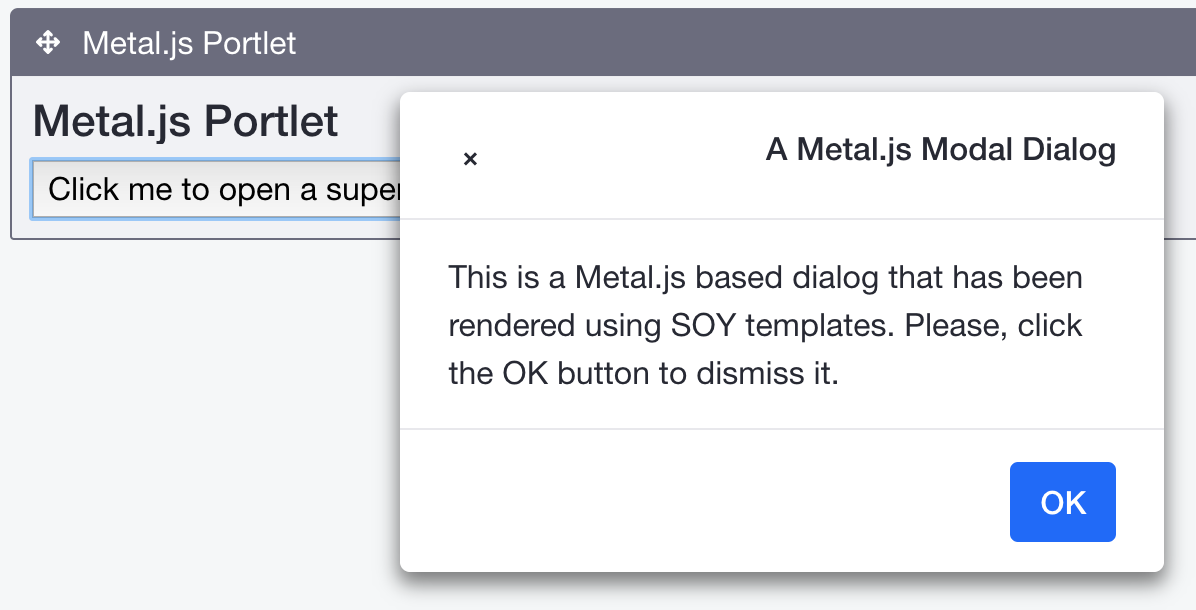
javascript - how can i determine which button was clicked in angular material dialog - Stack Overflow
Dialog buttons should not be focused by default [PROPOSAL] · Issue #2879 · angular/components · GitHub